آموزش ویژوال کامپوزر در وردپرس
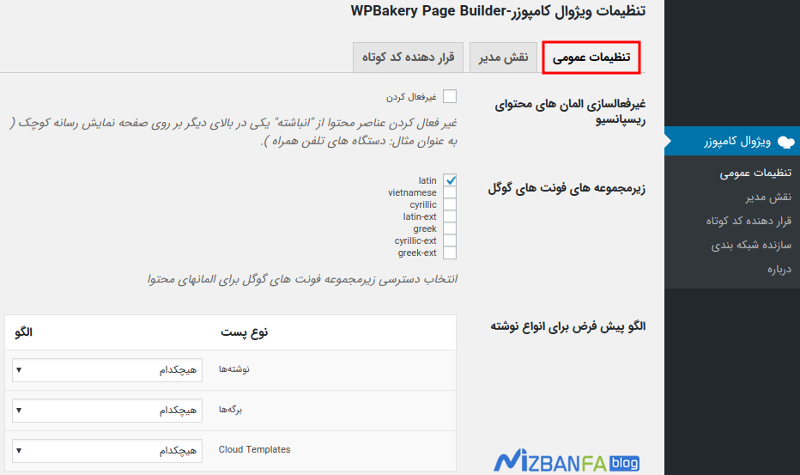
فزونه صفحه ساز ویژوال کامپوزر یک افزونه تجاری هست که پس از خرید، نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام ویژوال کامپوسر یا Visual Composer اضافه میشه که با رفتن به این منو میتونید به تنظیمات افزونه ویژوال کامپوسر دسترسی داشته باشید. البته این تنظیمات به صورت پیشفرض طوری هستند که نیاز به تغییرات اونها ندارید. اما برای اینکه بدونید هر بخش از این تنظیمات برای انجام چه کاری هست به توضیح مختصری ازشون میپردازم.
غیرفعالسازی المان های محتوای ریسپانسیو: با فعال کردن این گزینه عناصر و المانهایی که ریسپانسیو هستند از این حالت خارج خواهند شد.
زیرمجموعه های فونت های گوگل: با استفاده از این گزینه میتوانید انواع مختلفی از فونتهای گوگل که قصد استفاده از آنها را برای ساخت صفحات دارید مشخص کنید. البته چون ما زبان فارسی داریم و فونتها برای زبان فارسی ظاهر مناسبی ندارند و اصلا برای این زبان هم طراحی نشدن کاربردی نخواهد داشت.
الگو پیش فرض برای انواع نوشته: با استفاده از این قسمت میتونید یکی از صفحاتی که از قبل طراحی کردید رو به عنوان صفحه پیشفرض نمایش محتوای نوشته، برگه و پست تایپهای سفارشی انتخاب کنید.
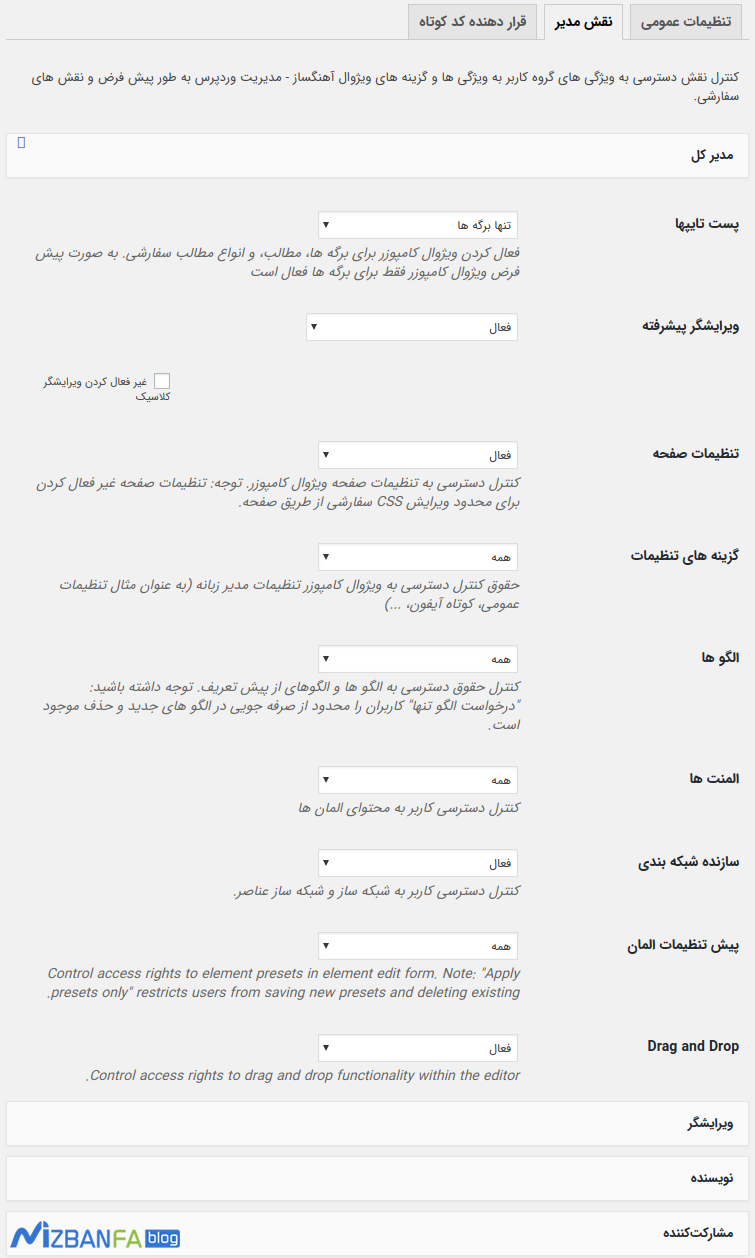
با رفتن به تب منوی مدیر مشابه چیزی که در تصویر بالا میبینید میتونید دسترسی به بخشهای مختلف افزونه صفحه ساز Visual Composer رو بر اساس نقش کاربری در وردپرس شخصی سازی کنید. این دسترسیها شامل موارد زیر هستند.
- انتخاب امکان استفاده از صفحه ساز در انواع پست تایپ
- فعال کردن امکان استفاده از ویرایشگر پیشرفته
- امکان دسترسی به تنظیمات صفحه
- امکان استفاده از گزینههای تنظیمات برای انواع المان
- امکان استفاده از الگو
- امکان استفاده و طراحی انواع المان
- امکان استفاده از حالت شبکه بندی برای المانها
- امکان استفاده از تنظیمات پیشفرض برای هر المان
- امکان استفاده از خاصیت کشیدن و رها کردن برای تغییر مکان المان یا افزودن یک المان
- و…
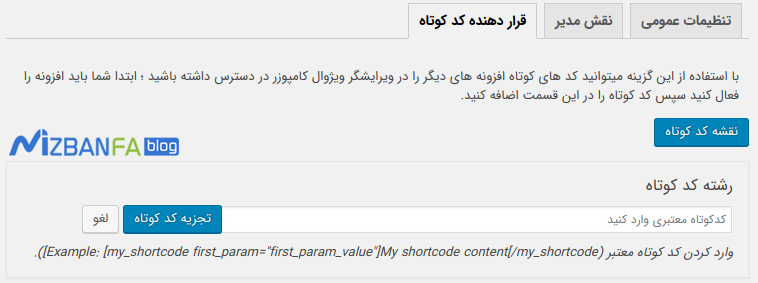
از اونجایی که همه افزونهها طوری طراحی نشده که با این افزونه سازگار باشه، ممکنه بخواین محتوایی در صفحه ساز ویژوال کامپوسر نشون بدین، اما چون دسترسی برای الکان افزونه نیست امکان استفاده از اونو نداشته باشید. بنابراین با استفاده از تب قراردهنده کد کوتاه میتونید شورت کد یک افزونه را در این بخش قرار بدین تا در کنار المانها نمایش داده شده و امکان استفاده از اونو داشته باشید. کافیه روی دکمه آبی رنگ نقشه کد کوتاه کلیک کنید. سپس در باکسی که مثل تصویر بالا باز میشه، شورت کد افزونه را وارد کرده و روی گزینه تجزیه کد کوتاه کلیک کنید.
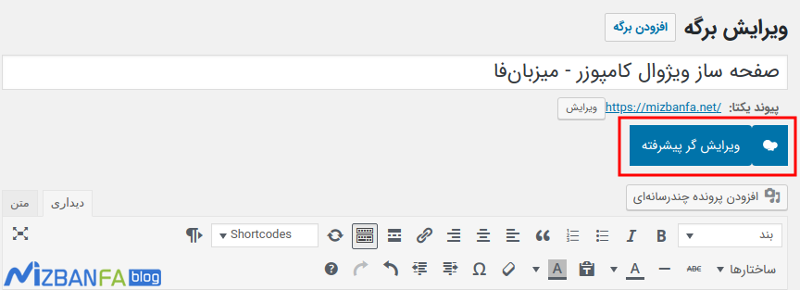
حالا ک تنظیمات افزونه را سفارشی سازی کردید، برای طراحی یک صفحه کافیه به مسیر برگهها> افزودن برگه مراجعه کنید و مطابق توضیحاتی که در مقاله آموزش کار با برگه ها در وردپرس و ایجاد صفحه جدید در وردپرس یک برگه جدید ایجاد کنید. همونطور که در تصویر زیر میبینید در ویرایشگر صفحه برگهها دکمهای با نام ویراشگر پیشرفته اضافه شده. برای اینکه بتونید از صفحه ساز برای طراحی صفحات در وردپرس استفاده کنید باید روی این دکمه کلیک کنید.
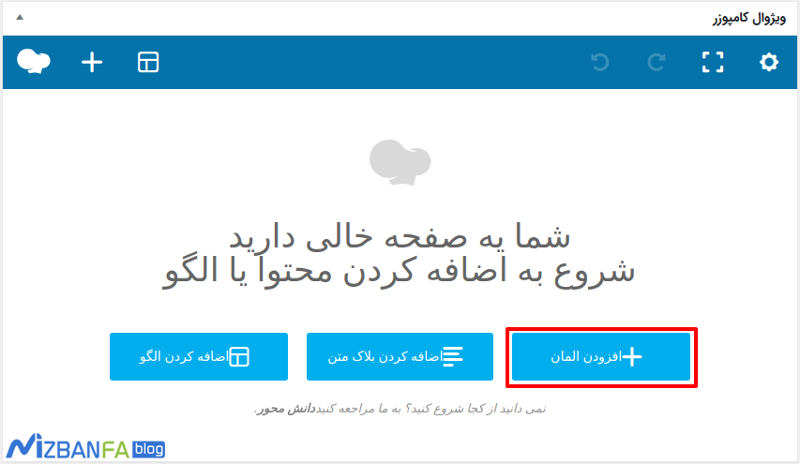
بعد از کلیک روی این دکمه، صفحه به شکل زیر تغییر میکنه که با استفاده از اون میتونید به طراحی صفحه در وردپرس بپردازید. با انتخاب هر یک از دکمههای افزودن المان، اضافه کردن بلاک متن و اضافه کردن الگو میتونید محتوایی که قابل اضافه کردن هست رو مشخص کنید.
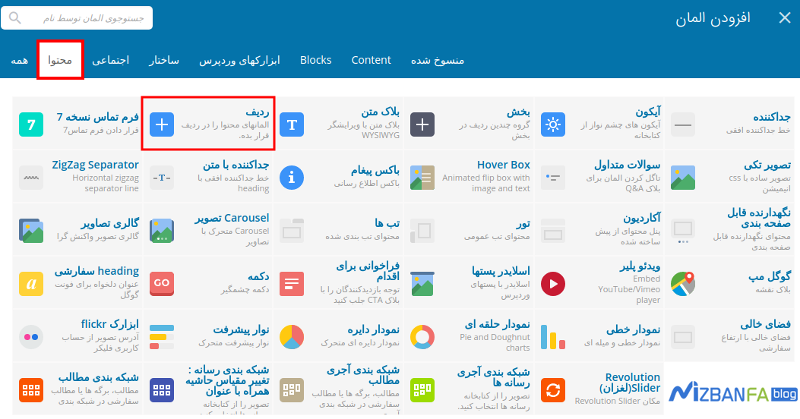
بنابراین روی دکمه افزودن المان کلیک کنید تا پنجرهای مشابه تصویر زیر براتون نمایش داده بشه. سپس روی بخش محتوا کلیک کرده و گزینه ردیف رو انتخاب کنید. به صورت کلی برای اینکه هر محتوا رو بتونیم به صورت باکسی از هم جدا بدیم و از بقیه بخشهای یک صفحه مجزا کنیم باید از ردیف استفاده کنیم. ممکنه صفحه شما شامل چند ردیف باشه که برای قرار دادن اسلایدر، نمایش باکس، نمایش آخرین مطالب وبلاگ، نمایش مکان نقشه وردپرس و… رو شامل بشه که هر کدوم از این موارد باید داخل یک ردیف قرار بگیرند.
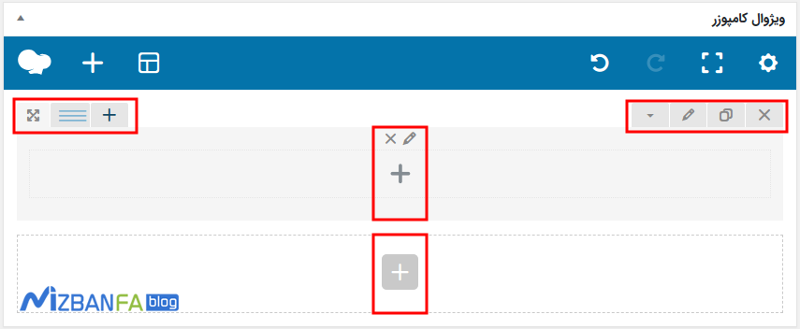
بعد از اینکه روی ردیف کلیک کردید و به ویرایشگر اضافه شد، تصویر زیر نشون داده میشه که مربوط به هر ردیف هست و با استفاده از دکمههایی که برای ردیف قرار داره میتونید اقدام به شخصی سازی هر ردیف در ویژوال کامپوزر بکنید.
با استفاده از منوی سمت راست که برای ردیف قرار داره به ترتیب میتونید کارهای حذف ردیف، کپی ردیف، ویرایش ردیف و کوچک کردن ردیف رو انجام بدین. با استفاده از منوی سمت چپ هم میتونید افزودن ستون، انتخاب اندازه هر ستون بر اساس ردیف و خاصیت کشیدن و رها کردن برای جابجایی ردیف رو داشته باشید. در نهایت در منوی وسط هم میتونید ردیف فعلی رو ویرایش یا حذف کنید. با کلیک روی آیکون + پایینی هم میتونید ردیف جدید به صفحه اضافه کنید.
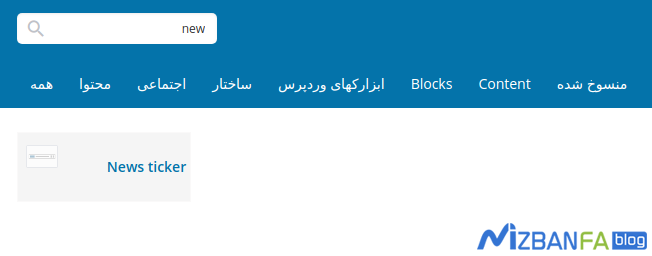
حالا برای اینکه اولین بخش از صفحه رو اضافه کنید روی آیکون + وسطی که برای ردیف قرار داره کلیک کنید تا پنجره زیر نمایش داده بشه و سپس یکی از انواع محتوا برای نمایش دادن رو انتخاب کنید. در اینجا من میخوام ابتدا نواری رو برای نمایش پر طرفدارترین مطالب نمایش بدم که گزینه News Ticker رو انتخاب میکنم.
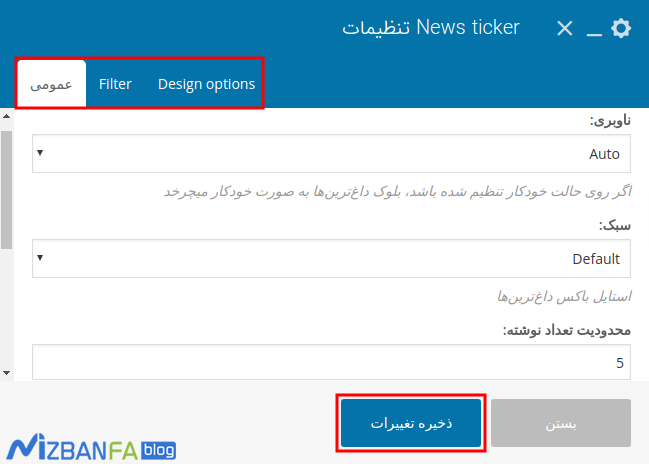
بعد از انتخاب این المان پنجره تنظیمات برای این نوع محتوا نمایش داده میشه که میشه کارهایی مثل عنوان، استایل، طراحی، تعداد نمایش و… را بر اساس هر نوع امکاناتی که قالب در اختیارتون قرار میده را شخصی سازی کنید.
برای هر المان تبهایی مثل عمومی، فیلتر، طراحی و… وجود داره که با کلیک روی هر تب میتونید به امکاناتی که در اختیارتون قرار میده دسترسی داشته باشید. این موارد شامل وارد کردن نام، انتخاب استایل، انتخاب تعداد مطالب برای نمایش، فیلتر کردن بر اساس نمایش به صورت دسته بندی یا برچسب، انتخاب نوع مرتب سازی و… رو انتخاب کنید. در نهایت روی دکمه ذخیره تغییرات کلیک کنید تا المان به ردیف اضافه بشه.
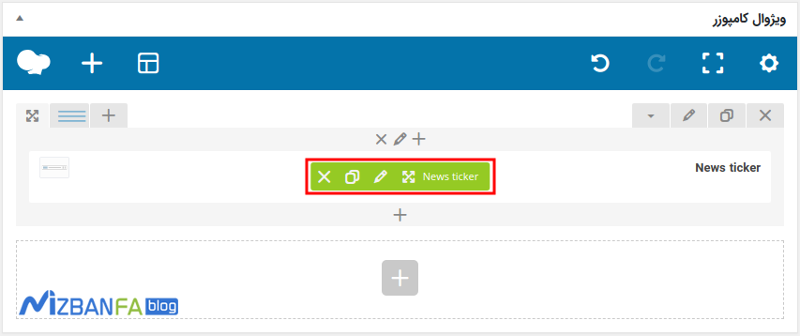
بعد از اضافه شدن هر المان داخل ردیف میتونید با کلیک روی آیکونهایی که داره کارهای جابجایی المان، ویرایش، کپی و حذف کردن رو انجام بدین. حالا به همین ترتیب میتونید با کلیک روی آیکون + کلیک کرده و المان جدید اضافه کنید.
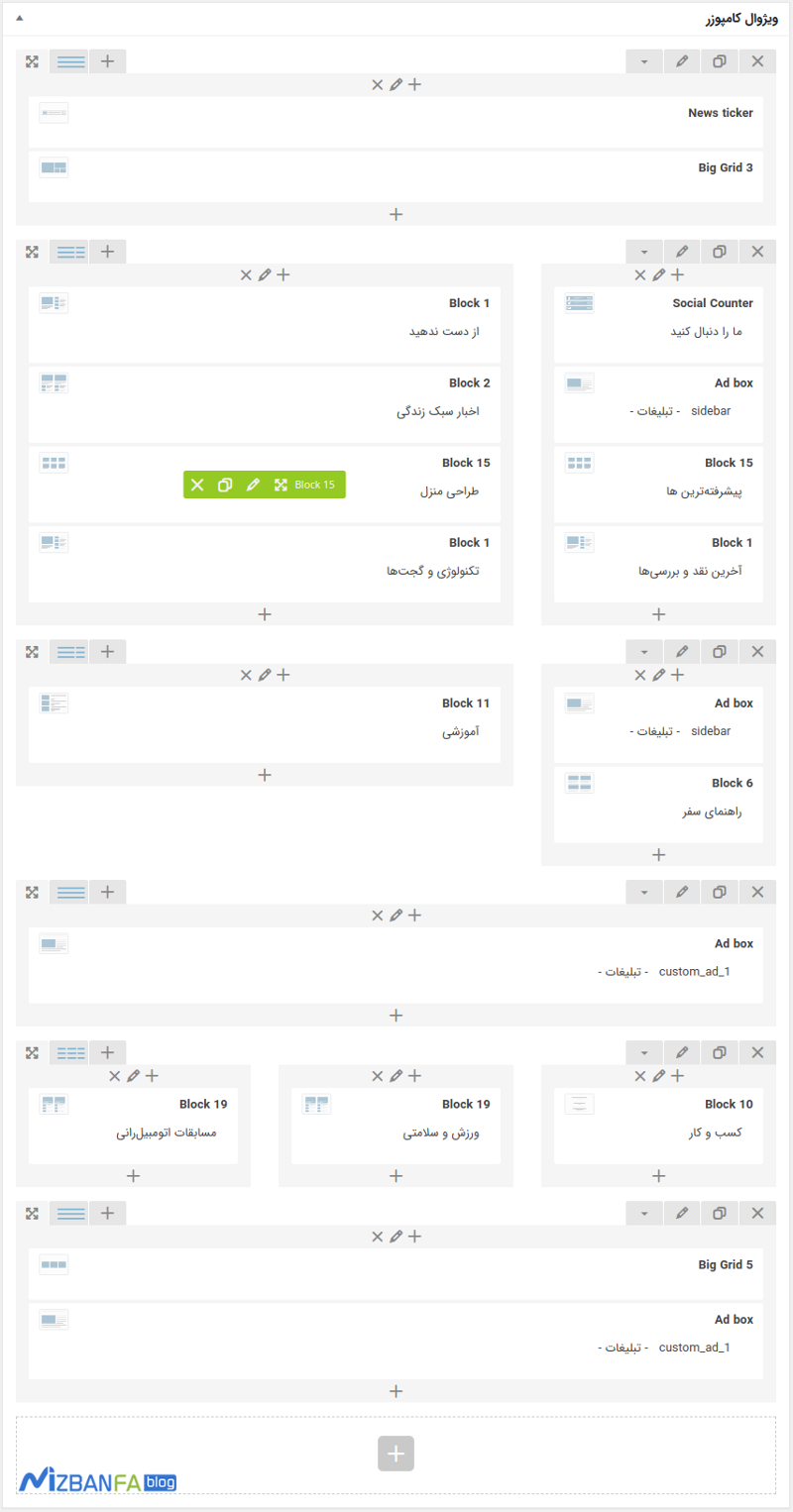
همونطور که میبینید امکان اضافه کردن هر المان به هر سبکی وجود داره که برای هر کدوم از محتواهایی که اضافه میکنید میتونید با کلیک روی آیکون ویرایش به تنظیماتش دسترسی پیدا کرده و نوع چیدمان و ترازبندی رو هم برای هر کدوم انتخا کنید. در نهایت بعد از اینکه صفحه خودتون را ساختید مشابه چیزی که در تصویر زیر میبینید صفحه نمایش داده خواهد شد.