نصب وردپرس روی لوکال هاست با XAMPP

آیا میخواهید یک سایت وردپرسی لوکال برروی کامپیوتر خود با استفاده از XAMPP راه بیاندازید؟ نصب وردپرس بر روی کامپیوتر شخصیتان باعث میشود که وردپرس را راحتتر تغییر دهید، پوستهها و افزونهها را تست کنید و توسعه وردپرس را یاد بگیرید. در این مقاله من به شما نشان خواهم داد که چگونه با استفاده از نرم افزار XAMPP یک وردپرس لوکال (محلی) بسازید. یا بهتر است بگوییم به شما نصب وردپرس روی لوکال هاست را با XAMPP نشان خواهیم داد.
چرا باید یک سایت وردپرس لوکال ساخت؟
ساخت یک سایت وردپرس بصورت لوکال، یک تمرین معمول بین توسعه دهندهها و مدیران وبسایتها است. در این تمرین شما میتوانید وردپرس را به راحتی تست کنید، بدون اینکه مجبور باشید یک سایت واقعی را برروی اینترنت بسازید.
وبسایتهای لوکال فقط و فقط توسط شما و برروی سیستم خودتان قابل مشاهده هستند. از این رو میتوانید پوستهها و افزونههای متفاوت را نصب کرده و ویژگیهای آنها را تست کنید و مفاهیم ساده و پایه وردپرس را یاد بگیرید.
اگر هم اکنون یک سایت وردپرسی دارید، در اینصورت میتوانید یک کپی از وبسایت خود را برروی کامپیوتر خود پیاده سازی کنید و برای مثال، به روزرسانیهای یک افزونه خاص را قبل از انجام به روز رسانی، در محیط لوکال تست کنید.
حالا بیاید تا مراحل پیاده سازی یک سایت وردپرسی برروی کامپیوتر شخصی را شروع کنیم.
XAMPP چیست؟
برای اینکه بتوانید یک سایت وردپرسی لوکال ایجاد کنید، لازم است تا یک نرم افزار وب سرور (آپاچی)، PHP، و MySQL را برروی سیستم شخصی خود راه اندازی کنید.
PHP که زبان برنامه نویسی مورد استفاده در وردپرس است و MySQL پایگاه داده نرم افزار وردپرس ما را میزبانی خواهد کرد. هر دوی اینها ملزومات پیاده سازی وردپرس است.
نصب هرکدام از اینها به تنهایی، برای تازه کاران بسیار سخت خواهد بود. اینجا جایی است که XAMPP وارد بازی میشود.
XAMPP یک راه کار بسیار ساده است تا به وسیله آن بتوانید به راحتی سایت وردپرس خود را بصورت لوکال راه بیاندازید. این نرم افزار برای ویندوز، مک و همینطور لینوکس در دسترس است.
زمان شروع رسیده است …
ابتدا باید به وبسایت رسمی XAMPP رفته و برروی دکمهی Download مربوط به سیستم عامل خود کلیک کنید.

بر اساس سیستم عامل مورد استفاده شما، محیط نصب این نرم افزار ممکن است با تصاویری که در سایت گذاشتهایم، متفاوت باشد. در این مقاله، ما نسخه ویندوزی این نرم افزار را اجرا کرده و به شما نشان خواهیم داد.
بعد از دانلود XAMPP، باید نرم افزار را اجرا کنید تا مراحل نصب آغاز گردد.

XAMPP از شما خواهد پرسید که دوست دارید نرم افزار را در چه مسیری و شامل چه پکیجهایی نصب کنید. تنظیمات پیشفرض برای اکثر کاربران این مقاله، کافی خواهد بود. بنابراین برروی گزینههای Next کلیک کنید تا مراحل نصب نرم افزار پایان پذیرد.

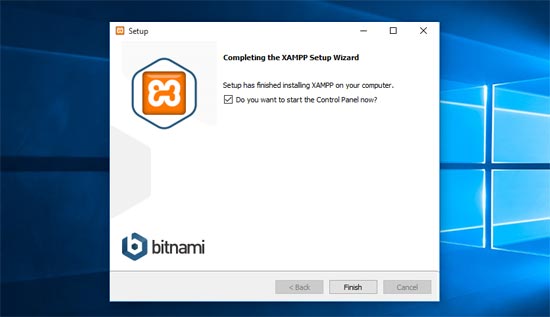
بعد از اینکه نصب نرم افزار به پایان رسید، تیک گزینه “Start the control panel now” را انتخاب کرده و برروی دکمهی Finish کلیک کنید.

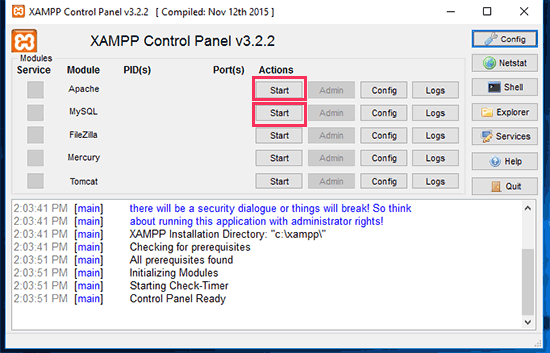
با این کار کنترل پنل XAMPP اجرا خواهد شد. در این قسمت برروی گزینههای Start مربوط به ماژولهای Apache و MySQL کلیک کنید.

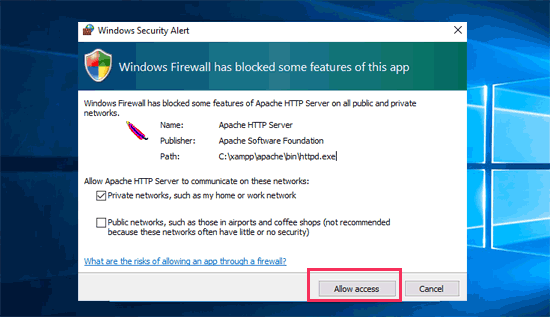
حالا XAMPP سرویسهای Apache و MySQL را start خواهد کرد. ممکن است نوتیفیکیشن مربوط به فایروال ویندوز را در این مرحله ببینید که از شما در مورد دسترسی این سرویسها سوال خواهد کرد. حتما برای هردو سرویس برروی گزینه Allow access کلیک کنید تا این دو سرویس بتوانند به راحتی اجرا شوند.
زمانی که هر دو اپلیکیشن اجرا شدند، نام آنها به رنگ سبز هایلایت خواهد شد.
تبریک، شما XAMPP را برروی کامپیوتر خود نصب کردید، حالا آماده این شوید که وردپرس را برروی XAMPP، بصورت لوکال نصب کنید.
نصب وردپرس روی لوکال با استفاده از XAMPP
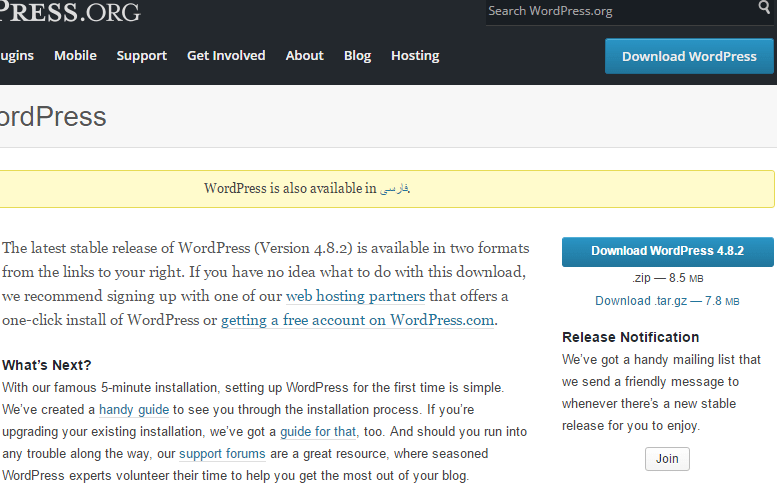
ابتدا، شما نیاز دارید تا وردپرس را از مرجع اصلی آن دانلود کنید. به وبسایت WordPress.org رفته و با کلیک برروی گزینه دانلود، آن را دانلود نمایید.

بعد از دانلود وردپرس، شما نیاز به extract فایل زیپ دانلود شده دارید، پس از انجام اینکار، پوشهای با نام wordpress خواهید دید، این پوشه را کپی کنید.

سپس به پوشه نصب XAMPP بروید. در ویندوز این پوشه در این مسیر یافت خواهد شد : C:/Program Files/XAMPP/htdocs و یا مسیر C:\Xampp\htdocs
در سیستم عامل مک، این مسیر بدین شکل خواهد بود : /Applications/XAMPP/htdocs
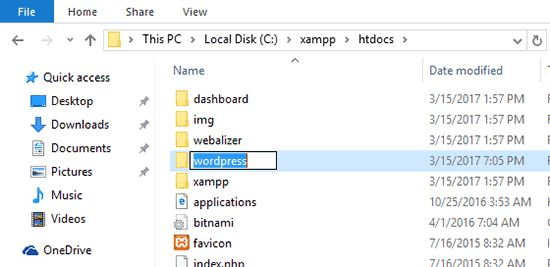
پوشه وردپرس را که قبلا کپی کرده بودید، در این مسیر و داخل پوشه htdocs، کپی (paste) کنید.

پیشنهاد میکنم که اسم فولدر وردپرس را به website1 و یا هر چیز دیگری که تمایل دارید تغییر دهید، تا در ادامه بتوانید سایت خود را بهتر شناسایی کنید.
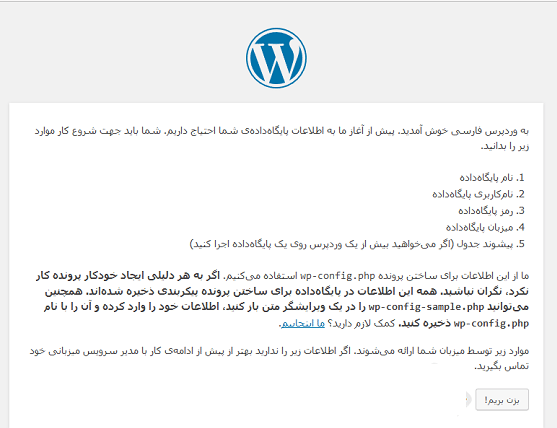
سپس، مرورگر مورد علاقه خود را باز کرده و به آدرس localhost/website1 مراجعه کنید. در آنجا بعد از انتخاب زبان، صفحهای مشابه این صفحه خواهید دید:

این صفحه به شما میگوید که برای نصب وردپرس، نیاز به نام پایگاه، نام کاربری پایگاه داده، رمزعبور و اطلاعات هاست دارید. خوب، بیایید تا یک پایگاه داده برای سایت وردپرسیتان ایجاد کنیم.
یک تب جدید در مرورگر خود باز کنید و به آدرس localhost/phpmyadmin/ بروید. در اینجا نرم افزار phpMyAdmin اجرا خواهد شد که قبلا به همراه XAMPP نصب شده است. این نرم افزار به شما امکان مدیریت آسان پایگاه دادههایتان را از طریق یک رابط کاربری گرافیکی میدهد.
برروی گزینه Databases کلیک کنید و نامی را برای پایگاه داده خود انتخاب کنید، سپس برروی دکمهی create کلیک کنید.

حالا که یک پایگاه داده ساختید، میتوانید از آن برای سایت وردپرسی خود استفاده کنید. به تب قبلی و آدرس /localhost /website1 بازگردید و برروی دکمه ” بزن بریم” کلیک کنید.
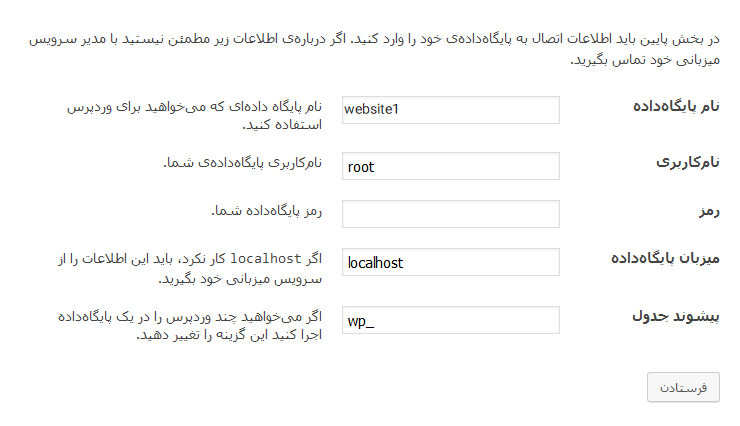
در این صفحه از شما خواسته میشود تا اطلاعات پایگاهداده خود را وارد نمایید. نام پایگاه داده خود را ساخته بودید، وارد کنید. نام کاربری پایگاه داده شما root است و شما باید قسمت رمز را خالی بگذارید. برای قسمت میزبان پایگاه داده، از همان localhost استفاده نمایید.

بعد از اینکه کارتان به پایان رسید برروی دکمهی ارسال، برای ادامه کار کلیک کنید.
اگر برروی ویندوز یا لینوکس هستید، این تنظیمات توسط وردپرس برروی فایل تنظیمات که wp-config.php نام دارد، ذخیره خواهد شد. اما اگر از مک استفاده میکنید، محتوای این فایل را به شما نشان داده و از شما میخواهد تا این فایل را بسازید.
این فایل را باید در پوشه root یعنی همان پوشه اصلی وردپرس بسازید.
بعد از ساخت فایل، محتوایی که به شما نشان داده شده بود و آن را کپی کرده بودید، داخل فایل کپی کرده و ذخیره کنید و سپس به ادامه مراحل نصب وردپرس بازگردید.
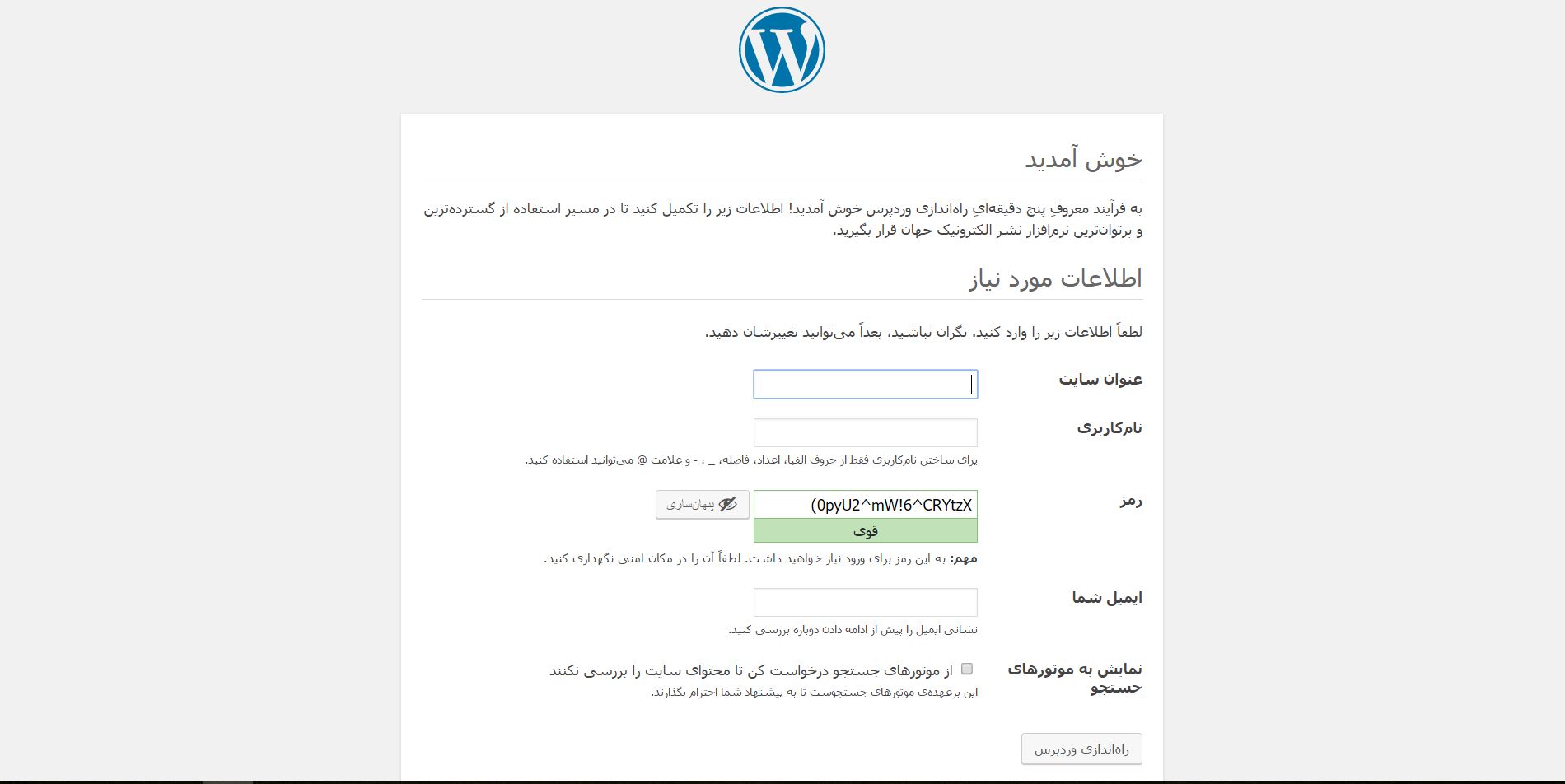
در مرحله بعدی، وردپرس از شما میخواهد تا اطلاعاتی در مورد سایت خود وارد کنید. ابتدا عنوان سایت خود را وارد نمایید.
بعد از آن، باید نام کاربری، رمزعبور و آدرس ایمیل حساب مدیریت سایت را وارد کنید.

بعد از اینکه تمامی فیلدهای خواسته شده را تکمیل نمودید، برروی گزینه نصب وردپرس کلیک کنید.
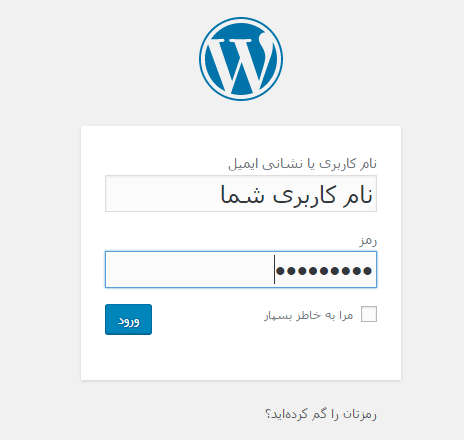
در اینجا نصب وردپرس اجرا شده و زمانی که به پایان رسید، صفحه ورود به بخش مدیریت را به شما نشان خواهد داد.
شما میتوانید از طریق مسیر /localhost/website1/wp-adminبه صفحه ورود مدیر رفته و با وارد کردن نام کاربری و رمزعبور، وارد بخش مدیریت سایت خود شوید.

پس از ورود، مطمئن خواهید شد که نصب وردپرس با موفقیت انجام شده است، معمولا بعد از انجام اینکار به دنبال نصب پوستهها و یا افزونهها خواهید رفت که اگر نیاز به آموزش داشته باشید، به سادگی میتوانید این آموزشها را از آریا وردپرس بیابید.
امیدوارم که این مقاله به شما کمک کرده باشد تا سایت وردپرس خود را بصورت لوکال برروی کامپیوتر شخصی خود راه اندازی کنید. همچنین اگر علاقمند به انجام روشهای جایگزین برای اینکار باشید، میتوانید از Wampserver و یا در مک از MAMP برای چنین کاری استفاده کنید. در صورت بروز مشکل در نصب و یا داشتن هرگونه پیشنهاد و انتفاد، از طریق بخش نظرات، با ما در ارتباط باشید.